PowerShellでは、ユーザーの好みに合わせて、独自にフォームを作成することができます。
今回は「PowerShellでユーザーフォームを作る - プログレスバー編 -」です。
プログレスバーとは、容量の大きいデータを移動した時などに表示される、進捗状況をユーザーに明示するものです。
以前、Write-Progressコマンドレットを使用したプログレスバーについての記事を投稿しましたが、今回は.NETを使用したプログレスバーとなります。
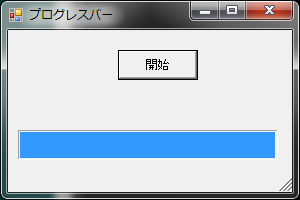
<今回の完成品>
※画像は、処理が終了したところ。(バーが全て埋まったところ)
それではスクリプトを記述します。
---------ここから-------------------------------------------------------------------------------------
# プログレスバー
Add-Type -AssemblyName System.Windows.Forms
$Form = New-Object System.Windows.Forms.Form
$Form.Size = "300,200"
$Form.Startposition = "CenterScreen"
$Form.Text = "プログレスバーのテスト"
$Button = New-Object System.Windows.Forms.Button
$Button.Location = "110,20"
$Button.Size = "80,30"
$Button.Text = "開始"
# プログレスバー
$Bar = New-Object System.Windows.Forms.ProgressBar
$Bar.Location = "10,100"
$Bar.Size = "260,30"
$Bar.Maximum = "10"
$Bar.Minimum = "0"
$Bar.Style = "Blocks"
# ボタンのクリックイベント
$Start = {
For ( $i = 0 ; $i -lt 10 ; $i++ )
{
$Bar.Value = $i+1
start-sleep -s 1
}
[System.Windows.Forms.MessageBox]::Show("完了しました", "info")
}
$Button.Add_Click($Start)
$Form.Controls.AddRange(@($Bar,$Button))
$Form.ShowDialog()
---------ここまで-------------------------------------------------------------------------------------
上記内容をコピーし、PowerShell ISEに貼り付けて、実行してみてください。
完成品と同じものが表示されるはずです。
それでは解説をしていきます。
また過去の記事で解説した部分については割愛致します。
内容をご確認いただきたい場合は【ユーザーフォーム - 基礎編 -】をご覧ください。
*****解説*****************************************************************************
# プログレスバー
$Bar = New-Object System.Windows.Forms.ProgressBar
$Bar.Location = "10,100"
$Bar.Size = "260,30"
$Bar.Maximum = "10"
$Bar.Minimum = "0"
$Bar.Style = "Blocks"
ここでは、ProgressBarクラスをインスタンス化し、各種プロパティを設定しています。
Locationプロパティで位置を、Sizeプロパティで長さと幅を指定しています。
MaximumプロパティとMinimumプロパティは名前の通り、最大値と最小値を指定します。
Styleプロパティは描画方法を指定するもので、「Blocks」「Continuous」「Marquee」から選択します。
その違いについては、画像を見ていただければおわかりのことと思います。
さらに、StyleプロパティにMarqueeを指定した場合はMarqueeAnimationSpeedプロパティを指定することで、動く早さを調節することができます。
ここで、(私の環境だけかもしれませんが)謎の現象が起こっていることをお伝えしておきます。
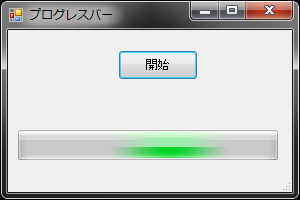
謎1 バーの色が実行方法によって違う。
PowerShell ISEから実行すると緑色、スクリプトファイルを右クリック→実行すると青色になる。
謎2 PowerShell ISE上では、Blocksを指定してもContinuousと同じ表示になる
謎3 Marqueeを指定しても、スクリプトファイルを右クリック→実行するとBlocksになる。
この3つの謎について、詳しくご存知の方がいらっしゃいましたら、コメントいただけると幸いです。
# ボタンのクリックイベント
$Start = {
For ( $i = 0 ; $i -lt 10 ; $i++ )
{
$Bar.Value = $i+1
start-sleep -s 1
}
[System.Windows.Forms.MessageBox]::Show("完了しました", "info")
}
$Button.Add_Click($Start)
ここでは、ボタンのクリックイベントを設定しています。
イベントの内容は、Valueプロパティでブログレスバーの値を1つ増やす+1秒待つ という処理を10回繰り返し、その後、完了メッセージを表示します。
*******************************************************************************************************
解説は以上となります。
容量の大きいファイルや大量のファイルを取り扱う場合、処理に時間がかかっていると、フリーズしたと勘違いする場合があり、✕ボタンを連打し、強制的に終了するなんてこともあります。
そういったことを防ぐためにもプログレスバーを表示するようにし、ちゃんと動いていることを明確にしてあげましょう!
今回は「PowerShellでユーザーフォームを作る - プログレスバー編 -」です。
プログレスバーとは、容量の大きいデータを移動した時などに表示される、進捗状況をユーザーに明示するものです。
以前、Write-Progressコマンドレットを使用したプログレスバーについての記事を投稿しましたが、今回は.NETを使用したプログレスバーとなります。
<今回の完成品>
※画像は、処理が終了したところ。(バーが全て埋まったところ)
それではスクリプトを記述します。
---------ここから-------------------------------------------------------------------------------------
# プログレスバー
Add-Type -AssemblyName System.Windows.Forms
$Form = New-Object System.Windows.Forms.Form
$Form.Size = "300,200"
$Form.Startposition = "CenterScreen"
$Form.Text = "プログレスバーのテスト"
$Button = New-Object System.Windows.Forms.Button
$Button.Location = "110,20"
$Button.Size = "80,30"
$Button.Text = "開始"
# プログレスバー
$Bar = New-Object System.Windows.Forms.ProgressBar
$Bar.Location = "10,100"
$Bar.Size = "260,30"
$Bar.Maximum = "10"
$Bar.Minimum = "0"
$Bar.Style = "Blocks"
# ボタンのクリックイベント
$Start = {
For ( $i = 0 ; $i -lt 10 ; $i++ )
{
$Bar.Value = $i+1
start-sleep -s 1
}
[System.Windows.Forms.MessageBox]::Show("完了しました", "info")
}
$Button.Add_Click($Start)
$Form.Controls.AddRange(@($Bar,$Button))
$Form.ShowDialog()
---------ここまで-------------------------------------------------------------------------------------
上記内容をコピーし、PowerShell ISEに貼り付けて、実行してみてください。
完成品と同じものが表示されるはずです。
それでは解説をしていきます。
また過去の記事で解説した部分については割愛致します。
内容をご確認いただきたい場合は【ユーザーフォーム - 基礎編 -】をご覧ください。
*****解説*****************************************************************************
# プログレスバー
$Bar = New-Object System.Windows.Forms.ProgressBar
$Bar.Location = "10,100"
$Bar.Size = "260,30"
$Bar.Maximum = "10"
$Bar.Minimum = "0"
$Bar.Style = "Blocks"
ここでは、ProgressBarクラスをインスタンス化し、各種プロパティを設定しています。
Locationプロパティで位置を、Sizeプロパティで長さと幅を指定しています。
MaximumプロパティとMinimumプロパティは名前の通り、最大値と最小値を指定します。
Styleプロパティは描画方法を指定するもので、「Blocks」「Continuous」「Marquee」から選択します。
その違いについては、画像を見ていただければおわかりのことと思います。
 |
| Blocks |
 |
| Continuous |
 |
| Marquee |
さらに、StyleプロパティにMarqueeを指定した場合はMarqueeAnimationSpeedプロパティを指定することで、動く早さを調節することができます。
ここで、(私の環境だけかもしれませんが)謎の現象が起こっていることをお伝えしておきます。
謎1 バーの色が実行方法によって違う。
PowerShell ISEから実行すると緑色、スクリプトファイルを右クリック→実行すると青色になる。
謎2 PowerShell ISE上では、Blocksを指定してもContinuousと同じ表示になる
謎3 Marqueeを指定しても、スクリプトファイルを右クリック→実行するとBlocksになる。
この3つの謎について、詳しくご存知の方がいらっしゃいましたら、コメントいただけると幸いです。
# ボタンのクリックイベント
$Start = {
For ( $i = 0 ; $i -lt 10 ; $i++ )
{
$Bar.Value = $i+1
start-sleep -s 1
}
[System.Windows.Forms.MessageBox]::Show("完了しました", "info")
}
$Button.Add_Click($Start)
ここでは、ボタンのクリックイベントを設定しています。
イベントの内容は、Valueプロパティでブログレスバーの値を1つ増やす+1秒待つ という処理を10回繰り返し、その後、完了メッセージを表示します。
*******************************************************************************************************
解説は以上となります。
容量の大きいファイルや大量のファイルを取り扱う場合、処理に時間がかかっていると、フリーズしたと勘違いする場合があり、✕ボタンを連打し、強制的に終了するなんてこともあります。
そういったことを防ぐためにもプログレスバーを表示するようにし、ちゃんと動いていることを明確にしてあげましょう!
=======================================================================
本投稿に関する疑問や質問には可能な限りお答えさせていただきます。
お気軽にコメントやメールをお送りください。
(リクエストも歓迎します)
メール:tkk-powershell@gmail.com
また、間違いのご指摘・アドバイス等も歓迎いたします。
=======================================================================
Google+、Twitterで更新情報をお届けしています!
ぜひフォローをお願い致します!
=======================================================================
お気軽にコメントやメールをお送りください。
(リクエストも歓迎します)
メール:tkk-powershell@gmail.com
また、間違いのご指摘・アドバイス等も歓迎いたします。
=======================================================================
Google+、Twitterで更新情報をお届けしています!
ぜひフォローをお願い致します!
=======================================================================
