PowerShellでは、ユーザーの好みに合わせて、独自にフォームを作成することができます。
今回は「PowerShellでユーザーフォームを作る - NumericUpDownコントロール編 -」です。
タイトルを見て、「NumericUpDownコントロール??なにそれ?おいしいの??」と思ったそこのアナタ!!
ご意見はごもっともです。
NumericUpDownコントロールと言われても馴染みのない言葉だと思います。
しかし、これは見たことがあるのではないでしょうか。
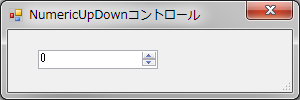
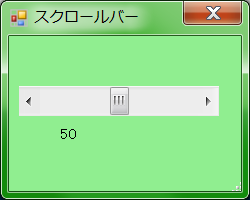
<今回の完成品>
そうです!これがNumericUpDownコントロールです。
数字を増減させるときに使うアレですね!
私の業務上では使用する機会がありませんので、あまり細かい部分までは調べていませんが、せめて基本形だけでも紹介させていただきます。
# アセンブリのロード
Add-Type -AssemblyName System.Windows.Forms
# フォーム全体の作成
$form = New-Object System.Windows.Forms.Form
$form.Size = "300,100"
$form.StartPosition = "CenterScreen"
$form.MaximizeBox = $false
$form.MinimizeBox = $false
$form.text = "NumericUpDownコントロール"
# NumericUpDownコントロールの作成
$Numeric = New-Object System.Windows.Forms.NumericUpDown
$Numeric.location = "30,20"
$Numeric.TextAlign = "Right"
$Numeric.UpDownAlign = "Right"
$Numeric.Maximum = "100"
$Numeric.Minimum = "80"
$Numeric.Text = "90"
$Numeric.InterceptArrowKeys = $True
# フォームにコントロールを追加
$form.Controls.Add($Numeric)
# フォームを表示
$form.ShowDialog()
---------ここまで-------------------------------------------------------------------------------------
上記内容をコピーし、PowerShell ISEに貼り付けて、実行してみてください。
完成品と同じようなものが表示されるはずです。
それでは解説をしていきます。
また過去の記事で解説した部分については割愛致します。
内容をご確認いただきたい場合は【ユーザーフォーム - 基礎編 -】をご覧ください。
*****解説*********************************************************
# NumericUpDownコントロールの作成
$Numeric = New-Object System.Windows.Forms.NumericUpDown
$Numeric.location = "30,20"
$Numeric.TextAlign = "Right"
$Numeric.UpDownAlign = "Right"
$Numeric.Maximum = "100"
$Numeric.Minimum = "80"
$Numeric.Text = "90"
$Numeric.InterceptArrowKeys = $True
ここでは、WindowsフォームのNumericUpDownクラスをインスタンス化(実体化)しています。
いくつかのプロパティを設定していますので、簡単に説明します。
$Numeric.location = "30,20"
→ フォーム上でのNumericUpDownコントロールの位置を左から30、上から20の位置に設定
$Numeric.TextAlign = "right"
→ NumericUpDownコントロール内のテキストの表示位置を右寄せに設定。
Right、Left、Centerから選択可。規定値はLeft。
$Numeric.UpDownAlign = "Right"
→ 増減ボタンの位置を右側に設定。
Right、Leftから選択可。規定値はRight。
$Numeric.Maximum = "100"
$Numeric.Minimum = "80"
→ 最大値を100に、最小値を80に設定
$Numeric.Text = "90"
→ 初期値を90に設定
$Numeric.InterceptArrowKeys = $True
→ キーボードの↑キーと↓キーでの増減操作を許可。
規定値はTrue。
***********************************************************************************
解説は以上となります。
このNumericUpDownコントロールをPowerShellで使いたい方が果たしているのかどうかは謎ですが、もし探している方がいらっしゃったのであれば、参考にしていただけると幸いです。
今回は「PowerShellでユーザーフォームを作る - NumericUpDownコントロール編 -」です。
タイトルを見て、「NumericUpDownコントロール??なにそれ?おいしいの??」と思ったそこのアナタ!!
ご意見はごもっともです。
NumericUpDownコントロールと言われても馴染みのない言葉だと思います。
しかし、これは見たことがあるのではないでしょうか。
<今回の完成品>
そうです!これがNumericUpDownコントロールです。
数字を増減させるときに使うアレですね!
私の業務上では使用する機会がありませんので、あまり細かい部分までは調べていませんが、せめて基本形だけでも紹介させていただきます。
---------ここから-------------------------------------------------------------------------------------
# ユーザーフォームを作る - NumericUpDownコントロール編 -# アセンブリのロード
Add-Type -AssemblyName System.Windows.Forms
# フォーム全体の作成
$form = New-Object System.Windows.Forms.Form
$form.Size = "300,100"
$form.StartPosition = "CenterScreen"
$form.MaximizeBox = $false
$form.MinimizeBox = $false
$form.text = "NumericUpDownコントロール"
# NumericUpDownコントロールの作成
$Numeric = New-Object System.Windows.Forms.NumericUpDown
$Numeric.location = "30,20"
$Numeric.TextAlign = "Right"
$Numeric.UpDownAlign = "Right"
$Numeric.Maximum = "100"
$Numeric.Minimum = "80"
$Numeric.Text = "90"
$Numeric.InterceptArrowKeys = $True
# フォームにコントロールを追加
$form.Controls.Add($Numeric)
# フォームを表示
$form.ShowDialog()
---------ここまで-------------------------------------------------------------------------------------
上記内容をコピーし、PowerShell ISEに貼り付けて、実行してみてください。
完成品と同じようなものが表示されるはずです。
それでは解説をしていきます。
また過去の記事で解説した部分については割愛致します。
内容をご確認いただきたい場合は【ユーザーフォーム - 基礎編 -】をご覧ください。
*****解説*********************************************************
# NumericUpDownコントロールの作成
$Numeric = New-Object System.Windows.Forms.NumericUpDown
$Numeric.location = "30,20"
$Numeric.TextAlign = "Right"
$Numeric.UpDownAlign = "Right"
$Numeric.Maximum = "100"
$Numeric.Minimum = "80"
$Numeric.Text = "90"
$Numeric.InterceptArrowKeys = $True
ここでは、WindowsフォームのNumericUpDownクラスをインスタンス化(実体化)しています。
いくつかのプロパティを設定していますので、簡単に説明します。
$Numeric.location = "30,20"
→ フォーム上でのNumericUpDownコントロールの位置を左から30、上から20の位置に設定
$Numeric.TextAlign = "right"
→ NumericUpDownコントロール内のテキストの表示位置を右寄せに設定。
Right、Left、Centerから選択可。規定値はLeft。
$Numeric.UpDownAlign = "Right"
→ 増減ボタンの位置を右側に設定。
Right、Leftから選択可。規定値はRight。
$Numeric.Maximum = "100"
$Numeric.Minimum = "80"
→ 最大値を100に、最小値を80に設定
$Numeric.Text = "90"
→ 初期値を90に設定
$Numeric.InterceptArrowKeys = $True
→ キーボードの↑キーと↓キーでの増減操作を許可。
規定値はTrue。
***********************************************************************************
解説は以上となります。
このNumericUpDownコントロールをPowerShellで使いたい方が果たしているのかどうかは謎ですが、もし探している方がいらっしゃったのであれば、参考にしていただけると幸いです。
=======================================================================
本投稿に関する疑問や質問には可能な限りお答えさせていただきます。
お気軽にコメントやメールをお送りください。
(リクエストも歓迎します)
メール:tkk-powershell@gmail.com
また、間違いのご指摘・アドバイス等も歓迎いたします。
=======================================================================
Google+、Twitterで更新情報をお届けしています!
ぜひフォローをお願い致します!
=======================================================================
お気軽にコメントやメールをお送りください。
(リクエストも歓迎します)
メール:tkk-powershell@gmail.com
また、間違いのご指摘・アドバイス等も歓迎いたします。
=======================================================================
Google+、Twitterで更新情報をお届けしています!
ぜひフォローをお願い致します!
=======================================================================